|
100
|
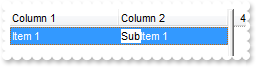
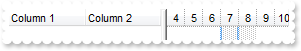
How can I programmatically change the column where incremental searching is performed

with thisform.Gantt1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1"
endwith
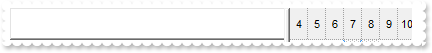
.SearchColumnIndex = 1
endwith
|
|
99
|
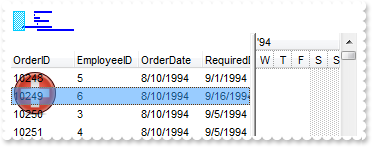
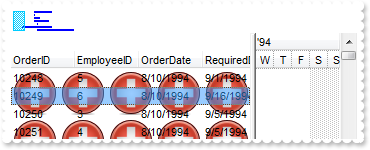
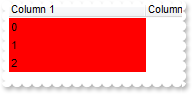
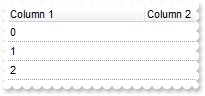
How do I disable the full-row selection in the control

with thisform.Gantt1
.FullRowSelect = .F.
.Columns.Add("Column")
.Items.AddItem("One")
.Items.AddItem("Two")
endwith
|
|
98
|
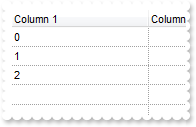
Is there any option to specify the height of the items, before adding them
with thisform.Gantt1
.DefaultItemHeight = 32
.Columns.Add("Column")
.Items.AddItem("One")
.Items.AddItem("Two")
endwith
|
|
97
|
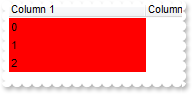
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

with thisform.Gantt1
.CountLockedColumns = 1
.BackColorLock = RGB(240,240,240)
.ColumnAutoResize = .F.
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
with .Items
.CellCaption(.AddItem("locked"),1) = "unlocked"
endwith
endwith
|
|
96
|
How do I change the control's background / foreground color on the locked area

with thisform.Gantt1
.CountLockedColumns = 1
.ForeColorLock = RGB(240,240,240)
.BackColorLock = RGB(128,128,128)
.ColumnAutoResize = .F.
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
with .Items
.CellCaption(.AddItem("locked"),1) = "unlocked"
endwith
endwith
|
|
95
|
How do I change the control's foreground color

with thisform.Gantt1
.ForeColor = RGB(120,120,120)
.Columns.Add("Column")
.Items.AddItem("item")
endwith
|
|
94
|
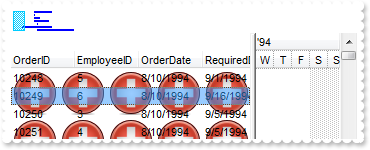
How do I change the control's background color

with thisform.Gantt1
.BackColor = RGB(200,200,200)
endwith
|
|
93
|
How do I use my own icons for my radio buttons

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.RadioImage(0) = 1
.Object.RadioImage(1) = 2
.Columns.Add("Radio").Def(1) = .T.
with .Items
.AddItem("Radio 1")
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem("Radio 3")
endwith
endwith
|
|
92
|
How do I use my own icons for checkbox cells

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.CheckImage(0) = 1
.Object.CheckImage(1) = 2
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem("Check 1")
.CellState(.AddItem("Check 2"),0) = 1
endwith
endwith
|
|
91
|
How do I perform my own sorting when user clicks the column's header

with thisform.Gantt1
.SortOnClick = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
endwith
|
|
90
|
How do I disable sorting a specified column when clicking its header
with thisform.Gantt1
.Columns.Add("1")
.Columns.Add("NoSort").AllowSort = .F.
endwith
|
|
89
|
How do I disable sorting the columns when clicking the control's header
with thisform.Gantt1
.SortOnClick = 0
.Columns.Add("1")
.Columns.Add("2")
endwith
|
|
88
|
How do I put a picture on the center of the control

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 17
endwith
|
|
87
|
How do I resize/stretch a picture on the control's background

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
endwith
|
|
86
|
How do I put a picture on the control's center right bottom side

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 34
endwith
|
|
85
|
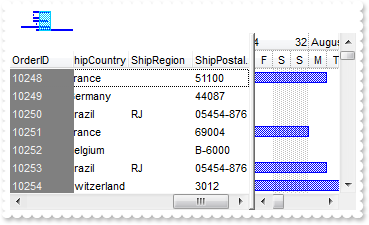
How do I put a picture on the control's center left bottom side

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 32
endwith
|
|
84
|
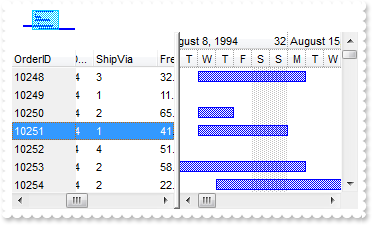
How do I put a picture on the control's center top side

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 1
endwith
|
|
83
|
How do I put a picture on the control's right top corner

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 2
endwith
|
|
82
|
How do I put a picture on the control's left top corner

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 0
endwith
|
|
81
|
How do I put a picture on the control's background

with thisform.Gantt1
.Picture = thisform.Gantt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
|
|
80
|
How do I sort descending a column, and put the sorting icon in the column's header

with thisform.Gantt1
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.Columns.Item(0).SortOrder = 2
endwith
|
|
79
|
How do I sort ascending a column, and put the sorting icon in the column's header

with thisform.Gantt1
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
.Columns.Item(0).SortOrder = 1
endwith
|
|
78
|
How do I perform my own/custom sort, using my extra strings

with thisform.Gantt1
.Columns.Add("desc").SortType = 5
with .Items
.CellData(.AddItem("A"),0) = "C"
.CellData(.AddItem("B"),0) = "B"
.CellData(.AddItem("C"),0) = "A"
.SortChildren(0,0,.F.)
endwith
endwith
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

with thisform.Gantt1
.Columns.Add("desc").SortType = 5
with .Items
.CellData(.AddItem(0),0) = 2
.CellData(.AddItem(1),0) = 1
.CellData(.AddItem(2),0) = 0
.SortChildren(0,0,.F.)
endwith
endwith
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

with thisform.Gantt1
.Columns.Add("desc").SortType = 4
with .Items
.AddItem("11:00")
.AddItem("10:10")
.AddItem("12:12")
.SortChildren(0,0,.F.)
endwith
endwith
|
|
75
|
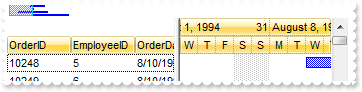
By default, the column gets sorted as strings, so how do I sort a column by date and time

with thisform.Gantt1
.Columns.Add("desc").SortType = 3
with .Items
.AddItem({^2001-1-1 11:00:00})
.AddItem({^2001-1-1 10:10:00})
.AddItem({^2003-1-3})
.SortChildren(0,0,.F.)
endwith
endwith
|
|
74
|
By default, the column gets sorted as strings, so how do I sort a column by dates

with thisform.Gantt1
.Columns.Add("desc").SortType = 2
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-1-2})
.AddItem({^2003-1-3})
.SortChildren(0,0,.F.)
endwith
endwith
|
|
73
|
How do I sort a column by numbers

with thisform.Gantt1
.Columns.Add("desc").SortType = 1
with .Items
.AddItem(1)
.AddItem(5)
.AddItem(10)
.SortChildren(0,0,.F.)
endwith
endwith
|
|
72
|
How do I hide the control's header bar
with thisform.Gantt1
.HeaderVisible = .F.
endwith
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.BackColorHeader = 0x1000000
endwith
|
|
70
|
How do I remove the control's border
with thisform.Gantt1
.Appearance = 0
endwith
|
|
69
|
I have a hierarchy and I need to filter only root items that match, with thier childs

with thisform.Gantt1
.LinesAtRoot = -1
.FilterInclude = 3
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "R1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
endwith
|
|
68
|
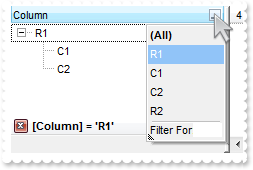
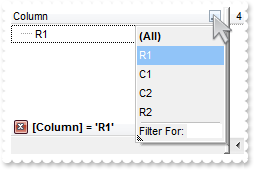
I have a hierarchy and I need to filter only root items that match, without thier childs

with thisform.Gantt1
.LinesAtRoot = -1
.FilterInclude = 2
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "R1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
endwith
|
|
67
|
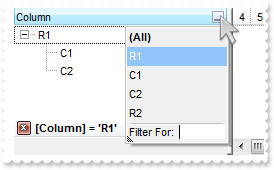
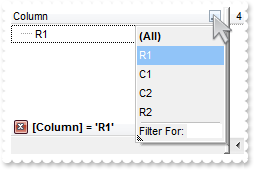
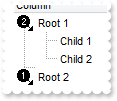
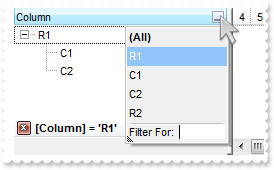
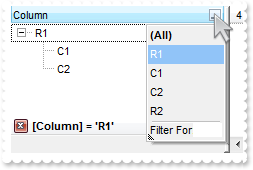
I have a hierarchy and I need to filter only parent items that match, including thier childs

with thisform.Gantt1
.LinesAtRoot = -1
.FilterInclude = 1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "R1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
endwith
|
|
66
|
How can I get ride/hide of the "Filter For" field

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
endwith
endwith
|
|
65
|
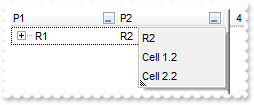
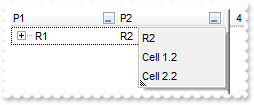
Is there any way to get listed only visible items in the drop down filter window

with thisform.Gantt1
.LinesAtRoot = -1
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
endwith
with .Items
h = .AddItem("R1")
.CellCaption(h,1) = "R2"
.CellCaption(.InsertItem(h,Null,"Cell 1.1"),1) = "Cell 1.2"
.CellCaption(.InsertItem(h,Null,"Cell 2.1"),1) = "Cell 2.2"
endwith
endwith
|
|
64
|
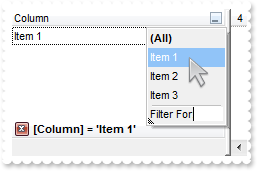
How do I filter for items that match exactly the specified string

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "Item 1"
endwith
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
.Items.AddItem("Item 3")
.ApplyFilter
endwith
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 10
.Filter = 1
endwith
with .Items
.CellImage(.AddItem("Image 1"),0) = 1
.CellImage(.AddItem("Image 1"),0) = 1
.CellImage(.AddItem("Image 2"),0) = 2
.CellImage(.AddItem("Image 3"),0) = 3
endwith
.ApplyFilter
endwith
|
|
62
|
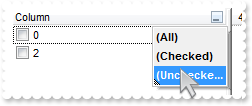
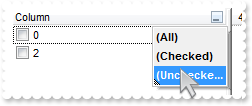
How can I can I programmatically filter the checked items

with thisform.Gantt1
with .Columns.Add("Column")
.Def(0) = .T.
.DisplayFilterButton = .T.
.FilterType = 6
.Filter = 0
endwith
.Items.AddItem(0)
with .Items
.CellState(.AddItem(1),0) = 1
endwith
.Items.AddItem(2)
.ApplyFilter
endwith
|
|
61
|
How can I can I filter programmatically the items based on some numerichal rules

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 5
.Filter = "> 0 <= 1"
endwith
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
.ApplyFilter
endwith
|
|
60
|
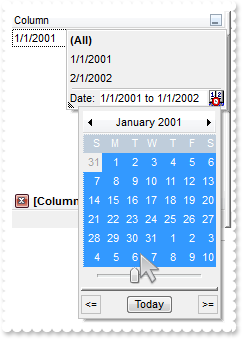
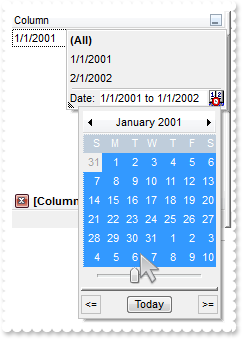
How can I can I filter programmatically the items based on a range/interval of dates

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
.FilterType = 4
.Filter = "1/1/2001 to 1/1/2002"
endwith
.Items.AddItem({^2001-1-1})
.Items.AddItem({^2002-2-1})
.ApplyFilter
endwith
|
|
59
|
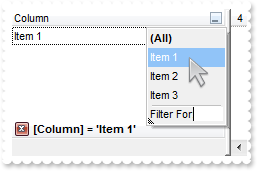
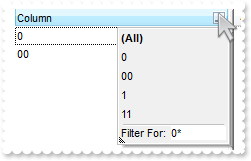
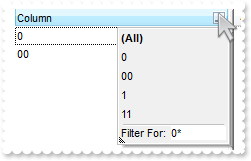
How can I can I filter programmatically given a specified pattern using wild characters like * or

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 3
.Filter = "0*"
endwith
.Items.AddItem(0)
.Items.AddItem("00")
.Items.AddItem(1)
.Items.AddItem("11")
.ApplyFilter
endwith
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
57
|
How can I display the column's filter

with thisform.Gantt1
.Columns.Add("").DisplayFilterButton = .T.
endwith
|
|
56
|
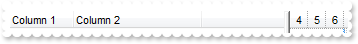
How can I show only the vertical scroll bar
with thisform.Gantt1
.ColumnAutoResize = .T.
.ScrollBars = 10
.Columns.Add(1)
.Columns.Add(2)
endwith
|
|
55
|
How can I show the control's grid lines only for added/visible items

with thisform.Gantt1
.MarkSearchColumn = .F.
.DrawGridLines = -2
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
54
|
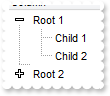
Can I hide the hierarchy lines

with thisform.Gantt1
.LinesAtRoot = 1
.HasLines = 0
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
53
|
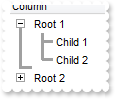
Can I change the style or type for the hierarchy lines

with thisform.Gantt1
.LinesAtRoot = 1
.HasLines = 2
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
52
|
Can I use my own icons for the +/- ( expand/collapse ) buttons

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 1
.Object.HasButtonsCustom(1) = 2
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
51
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

with thisform.Gantt1
.LinesAtRoot = 1
.HasButtons = 3
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
endwith
|
|
50
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 6
.Filter = 0
endwith
.Object.Description(21) = "Check_On"
.Object.Description(22) = "Check_Off"
.ApplyFilter
endwith
|
|
49
|
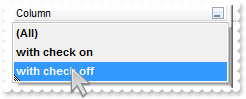
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 6
endwith
.Object.Description(19) = "with check on"
.Object.Description(20) = "with check off"
endwith
|
|
48
|
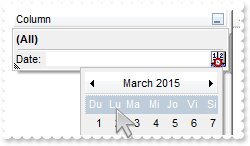
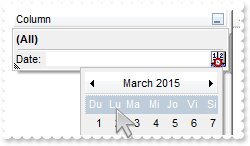
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(18) = "Du Lu Ma Mi Jo Vi Si"
.ApplyFilter
endwith
|
|
47
|
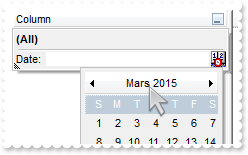
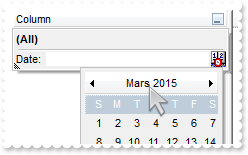
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
.ApplyFilter
endwith
|
|
46
|
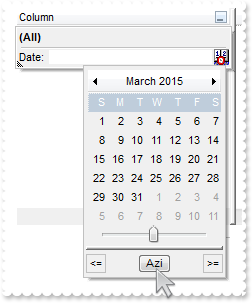
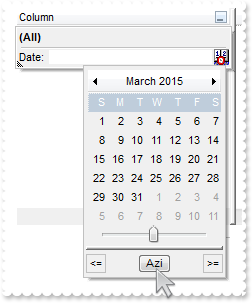
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(16) = "Azi"
.ApplyFilter
endwith
|
|
45
|
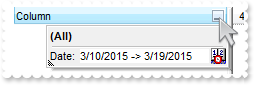
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(13) = "->"
.ApplyFilter
endwith
|
|
44
|
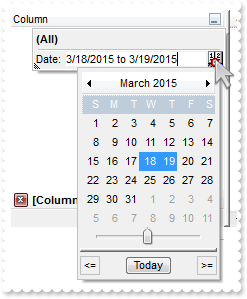
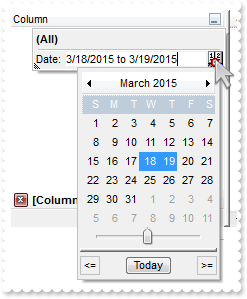
How can I filter the items that are between an interval/range of dates

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.ApplyFilter
endwith
|
|
43
|
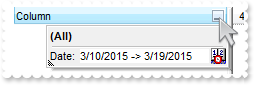
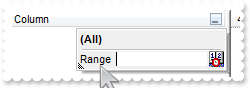
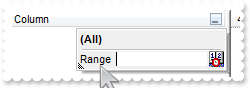
Can I change the "Date:" caption when the column's drop down filter window is shown

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(12) = "Range"
.ApplyFilter
endwith
|
|
42
|
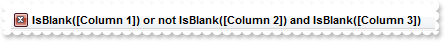
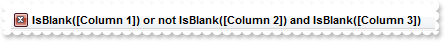
Can I filter for values using OR - NOT , instead AND operator

with thisform.Gantt1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 3")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.FilterCriteria = "%0 or not %1 and %2"
.ApplyFilter
endwith
|
|
41
|
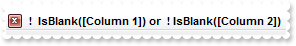
Can I change the NOT string in the filter bar

with thisform.Gantt1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.FilterCriteria = "not %0 or %1"
.Object.Description(24) = " ! "
.Object.Description(10) = " ! IsBlank"
.ApplyFilter
endwith
|
|
40
|
Can I change the OR string in the filter bar

with thisform.Gantt1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = " | "
.ApplyFilter
endwith
|
|
39
|
Can I change the AND string in the filter bar

with thisform.Gantt1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.Object.Description(11) = " & "
.ApplyFilter
endwith
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.Object.Description(9) = "Is Empty"
.Object.Description(10) = "Is Not Empty"
.ApplyFilter
endwith
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
with thisform.Gantt1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(4) = ""
.Object.Description(5) = ""
.Object.Description(6) = ""
.Object.Description(7) = ""
.Object.Description(8) = ""
.Object.Description(14) = ""
.Object.Description(15) = ""
endwith
|
|
36
|
How can I change the "Filter For" caption in the column's drop down filter window

with thisform.Gantt1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(3) = "new caption"
endwith
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window
with thisform.Gantt1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
endwith
|
|
34
|
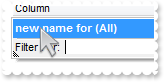
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

with thisform.Gantt1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(0) = "new name for (All)"
endwith
|
|
33
|
How can I change the position of the column

with thisform.Gantt1
.Columns.Add("Column 1")
.Columns.Add("Column 2").Position = 0
endwith
|
|
32
|
Can I make strikeout the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HeaderStrikeOut = .T.
endwith
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
endwith
|
|
30
|
How can I get underlined only a portion of column's header

with thisform.Gantt1
.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
endwith
|
|
29
|
How can I underline the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HeaderUnderline = .T.
endwith
|
|
28
|
How can I apply an italic font only a portion of the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
endwith
|
|
27
|
Is there any option to make italic the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HeaderItalic = .T.
endwith
|
|
26
|
How can I bold only a portion of the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
endwith
|
|
25
|
Is there any option to bold the column's header

with thisform.Gantt1
.Columns.Add("Column 1").HeaderBold = .T.
endwith
|
|
24
|
Why child items are not shown

with thisform.Gantt1
.LinesAtRoot = -1
.Columns.Add("Column 1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
23
|
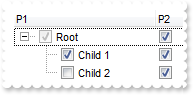
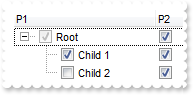
Does your control support partial-check ( three states ) feature for each column

with thisform.Gantt1
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
22
|
Is there any option to change the color for the grid lines

with thisform.Gantt1
.Columns.Add("")
.DrawGridLines = -1
.GridLineColor = RGB(255,0,0)
endwith
|
|
21
|
Can I change the font to display the column's header

with thisform.Gantt1
.HeaderHeight = 34
.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
endwith
|
|
20
|
Can I change the height of the header bar

with thisform.Gantt1
.HeaderHeight = 32
endwith
|
|
19
|
Can I display multiple icons to the column's header

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
endwith
|
|
18
|
How can I draw grid lines only for visible items

with thisform.Gantt1
.MarkSearchColumn = .F.
.DrawGridLines = -2
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
17
|
How can I show the control's grid lines

with thisform.Gantt1
.MarkSearchColumn = .F.
.DrawGridLines = -1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
16
|
How can I assign a different background color for the entire column

with thisform.Gantt1
.MarkSearchColumn = .F.
.Columns.Add("Column 1").Def(4) = 255
.Columns.Add("Column 2")
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
15
|
How can I assign a check box for a cell

with thisform.Gantt1
.Columns.Add("Column 1")
with .Items
.AddItem(0)
.CellHasCheckBox(.AddItem(1),0) = .T.
.AddItem(2)
endwith
endwith
|
|
14
|
How can I assign checkboxes for the entire column

with thisform.Gantt1
.Columns.Add("Column 1").Def(0) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
13
|
How can I show both scrollbars
with thisform.Gantt1
.ScrollBars = 15
endwith
|
|
12
|
How can I change the column's width

with thisform.Gantt1
.ColumnAutoResize = .F.
.Columns.Add("Column 1").Width = 64
.Columns.Add("Column 2").Width = 128
endwith
|
|
11
|
How can I show or hide a column
with thisform.Gantt1
.Columns.Add("Hidden").Visible = .F.
endwith
|
|
10
|
How can I hide the searching column
with thisform.Gantt1
.MarkSearchColumn = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.AddItem()
endwith
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
with thisform.Gantt1
.Columns.Add("Unsortable").AllowSort = .F.
.Columns.Add("Sortable")
endwith
|
|
8
|
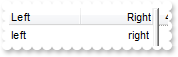
Is there any option to align the header to the left and the data to the right

with thisform.Gantt1
.Columns.Add("Left").Alignment = 0
with .Columns.Add("Right")
.Alignment = 2
.HeaderAlignment = 2
endwith
with .Items
.CellCaption(.AddItem("left"),1) = "right"
endwith
endwith
|
|
7
|
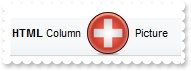
Can I display a custom size picture to column's header

with thisform.Gantt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
endwith
|
|
6
|
How can I insert an icon to column's header

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
endwith
|
|
5
|
How can I insert an icon to column's header

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("ColumnName").HeaderImage = 1
endwith
|
|
4
|
How can I use HTML format in column's header

with thisform.Gantt1
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
endwith
|
|
3
|
How can I change/rename the column's name

with thisform.Gantt1
.Columns.Add("ColumnName").Caption = "NewName"
endwith
|
|
2
|
How can I add multiple columns

with thisform.Gantt1
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
endwith
|
|
1
|
How can I add a new column

with thisform.Gantt1
.Columns.Add("caption")
endwith
|